Web Technologies 2072
Group A
Attempt any Two questions: (2x10=20)
AI is thinking...
1. Develop a simple website that stores its contents in a database and displays those contents from the database. Assume at least five different contents.
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Registration</title>
</head>
<body>
<h2>Client Side Form Validation</h2>
<form method="POST" action="./formSubmit.php">
<div>
<label for="name">Please enter your name: </label>
<input type="text" name="name" id="name">
</div>
<div>
<label for="address">Please enter your address: </label>
<input type="text" name="address" id="address">
</div>
<div>
<label for="phoneNumber">Please enter your PhoneNumber: </label>
<input type="text" name="phoneNumber" id="PhoneNumber">
</div>
<div>
<label for="department">Please enter your Department: </label>
<input type="text" name="department" id="department">
</div>
<div>
<label for="salary">Please enter your Salary: </label>
<input type="text" name="salary" id="salary">
</div>
<div>
<input type="submit" name="signup" value="Signup">
</div>
</form>
</body>
</html>
//formSubmit.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "webtech";
$tablename = "users";
if($_SERVER["REQUEST_METHOD"] == "POST"){
$name = $_POST['name'];
$address = $_POST['address'];
$phoneNumber = $_POST['phoneNumber'];
$department = $_POST['department'];
$salary = $_POST['salary'];
//connect to database
$conn = mysqli_connect($servername, $username, $password) or die(mysql_error()); //Connect to server
mysqli_select_db($conn, $dbname) or die("Cannot connect to database"); //Connect to database
// Insert the values into database
mysqli_query($conn, "INSERT INTO ".$tablename."(name, address, phoneNumber, department, salary) VALUES ('$name','$address', '$phoneNumber', '$department', '$salary')");
Print '<script>alert("Congrats! Your Submission is Successfully Registered!");</script>';
Print '<script>window.location.assign("display.php");</script>';
}
?>
//display.php
<?php
$db = "webtech";
$conn = mysqli_connect("localhost", "root","") or die(mysql_error());
mysqli_select_db($conn, $db) or die("Cannot connect to database");
$query = mysqli_query($conn, "Select * from users");
?>
<html>
<head>
<title>Displaying Data</title>
</head>
<body>
<table border="1">
<tr>
<th>Name</th>
<th>Address</th>
<th>Phone Number</th>
<th>Department</th>
<th>Salary</th>
</tr>
<?php
while($row = mysqli_fetch_array($query))
{
?>
<tr>
<th><?php echo $row['name']; ?></th>
<th><?php echo $row['address']; ?></th>
<th><?php echo $row['phoneNumber']; ?></th>
<th><?php echo $row['department']; ?></th>
<th><?php echo $row['salary']; ?></th>
</tr>
<?php } ?>
</table>
<a href="index.html">Go back to Register New Users</a>
</body>
</html>
AI is thinking...
2. Differentiate between HTTP and FTP. Discuss 3-tier technology with suitable example.
Difference between HTTP and FTP
HTTP: HTTP is a Hyper Text Transfer Protocol. It helps in accessing data from the World Wide Web.
FTP: FTP is a File Transfer Protocol. It is used to copy a file from one host to another.
- The basic difference between HTTP and FTP is that HTTP is used to access different websites on the internet. On the other hand, the FTP is used to transfer files from one host to the another.
- HTTP establishes data connection only whereas, the FTP establishes data as well as control connection.
- HTTP uses the TCP’s port number 80 whereas, FTP uses TCP’s port number 20 and 21.
- In case you are using HTTP, http appears in the URL of the website and if you are using FTP, ftp appears in your URL.
- HTTP is efficient to transfer smaller files like web pages whereas, FTP is efficient to transfer large files.
- HTTP does not require authentication whereas, FTP uses the password for authentication.
- Web pages or data content transferred to a device using HTTP are not saved in the memory of that device whereas, the data delivered to a device using FTP is saved in the memory of that device.
3-Tier Architecture
In 3-tier architecture, there is an intermediary level between client and server, meaning the architecture is generally split up between:
– A client, i.e. the computer, which requests the resources, equipped with a user interface (usually a web browser) for presentation purposes
– The application server (also called middleware), whose task it is to provide the requested resources, but by calling on another server
– The data server, which provides the application server with the data it requires.

AI is thinking...
3. What are elements and attributes of XML document? What is XML schema? Differentiate XML schema with DTD. Write a simple example of DTD.
XML elements and attributes
XML elements can be defined as building blocks of an XML. Elements can behave as containers to hold text, elements, attributes, media objects or all of these. Each XML document contains one or more elements, the scope of which are either delimited by start and end tags, or for empty elements, by an empty-element tag.
XML attributes are part of XML elements. An element can have multiple unique attributes. Attribute gives more information about XML elements. To be more precise, they define properties of elements. An XML attribute is always a name-value pair.
Sytnatx:
<element-name attribute1 attribute2>
....content
</element-name>
where,
- element-name is the name of the element. The name its case in the start and end tags must match. An empty element (element with no content) has following syntax −
<name attribute1 attribute2.../>
- attribute1, attribute2 are attributes of the element separated by white spaces. An attribute defines a property of the element. It associates a name with a value, which is a string of characters. An attribute is written as − name = "value"
E.g.
<?xml version = "1.0"?>
<contact-info>
<address category = "residence"> //category is attribute
<name> Alisha </name>
<phone>01-1234567</phone>
</address>
</contact-info>
Difference between XML schema and DTD
- XML schemas are written in XML while DTD are derived from SGML syntax.
- XML schemas define datatypes for elements and attributes while DTD doesn't support datatypes.
- XML schemas allow support for namespaces while DTD does not.
- XML schemas define number and order of child elements, while DTD does not.
- XML schemas can be manipulated on your own with XML DOM but it is not possible in case of DTD.
- using XML schema user need not to learn a new language but working with DTD is difficult for a user.
- XML schema provides secure data communication i.e. sender can describe the data in a way that receiver will understand, but in case of DTD data can be misunderstood by the receiver.
- XML schemas are extensible while DTD is not extensible.
Example of DTD
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mail[
<!ELEMENT mail(to, from, subject, message)>
<!ELEMENT to(#PCDATA)>
<!ELEMENT from(#PCDATA)>
<!ELEMENT subject(#PCDATA)>
<!ELEMENT message(#PCDATA)>
]>
<mail>
<to> Jayanta </to>
<from> Arjun </from>
<subject> webtech </subject>
<message> Never miss the web tech class </message>
</mail>
AI is thinking...
Group B
Attempt any Eight questions: (8x5=40)
AI is thinking...
4. What is client/server technology? Discuss Internet as a client/server technology.
Client-server is a computer model that separates client and server, and usually interlinked using a computer network. Each instance of a client can send data requests to one of the servers online and expect a response. In turn, some of the available servers can accept these requests, process them and return the result to the client. Often clients and servers communicate through a computer network with separate hardware, but the client and server can reside on the same system. The machine is a host server that is running one or more server programs that share their resources with clients. A client does not share its resources, but requests content from a server or service function. Clients, therefore, initiate communication sessions with the servers that wait for incoming requests.
Internet is a client/server technology because most services that are accessed via the Internet work on the client/server model. In that, we have a server which provides a service, while clients connect to the server to make requests regarding the service. A web site is an example: a web server holds the contents of the web site. Our web browser is a client, which we can use to connect to web servers to ask them for information, or to perform services on our behalf.
AI is thinking...
5. Write and HTML code to display a simple form for user login.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
</head>
<body>
<h2>Login Form</h2>
<form name="loginForm" method="POST" action="">
<div>
<label for="username">Please enter your username: </label>
<input type="text" name="username" id="username">
</div>
<div>
<label for="password">Please enter your password: </label>
<input type="password" name="password" id="password">
</div>
<div>
<input type="submit" name="login" value="login">
</div>
</form>
</body>
</html>
AI is thinking...
6. Write an HTML code to display the following:
|
ID |
Name |
Address |
Age |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<th>ID</th>
<th>Name</th>
<th>Address</th>
<th>Age</th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
AI is thinking...
7. How can you insert inline style sheet in the HTML document? Discuss with example.
An inline CSS is used to apply a unique style to a single HTML element. An inline CSS uses the style attribute of an HTML element. To use inline CSS, we use the style attribute in the relevant tag.
E.g.
The following example sets the text color of the <h1> element to blue, and the text color of the <p> element to red:
<!DOCTYPE html>
<html>
<head>
<title>Inline CSS</title>
</head>
<body>
<h1 style="color:blue;">A Blue Heading</h1>
<p style="color:red;">A red paragraph.</p>
</body>
</html>
AI is thinking...
8. Write an example of server-side script to update data in the database.
PHP script to update data in database
Consider a Student table with attribute id, firstname, lastname and email.
Now, update the record with id=2 in the "Student" table:
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "UPDATE Student SET lastname='Poudel' WHERE id=2";
if ($conn->query($sql) === TRUE) {
echo "Record updated successfully";
} else {
echo "Error updating record: " . $conn->error;
}
$conn->close();
?>
AI is thinking...
9. Write a simple client-side script to set and retrieve cookies.
JavaScript code to set and retrieve a cookie:
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Jayanta";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
AI is thinking...
10. Discuss the private external declaration of DTD with example.
Private external DTDs are identified by the keyword SYSTEM, and are intended for use by a single author or group of authors.
<!DOCTYPE root_element SYSTEM "DTD_location">where,
DTD_location: relative or absolute URL
E.g.
<?xml version="1.0"?>
<!DOCTYPE note SYSTEM "note.dtd">
<note>
<to>Tulsi</to>
<from>Girii</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
And this is the file "note.dtd" which contains the DTD:
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
AI is thinking...
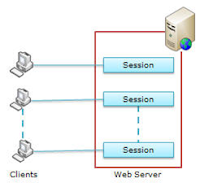
11. Discuss the importance of session.

- Carrying information as a client travels between pages.
- One page data can be stored in session variable and that data can be accessed from other pages.
- Session can help to uniquely identify each client from another
- Session is mostly used in ecommerce sites where there is shopping cart system.
- It helps maintain user state and data all over the application.
- It is easy to implement and we can store any kind of object.
- Stores client data separately.
- Session is secure and transparent from the user.
// Start the session
session_start();
?>
<!DOCTYPE html>
<html>
<body>
<?php
// Set session variables
$_SESSION["favcolor"] = "green";
$_SESSION["favanimal"] = "cat";
echo "Session variables are set.";
?>
</body>
</html>
GET PHP session variables values
session_start();
?>
<!DOCTYPE html>
<html>
<body>
<?php
// Echo session variables that were set on previous example
echo "Favorite color is " . $_SESSION["favcolor"] . ".<br>";
echo "Favorite animal is " . $_SESSION["favanimal"] . ".";
?>
</body>
</html>
AI is thinking...
12. Discuss anti-overload techniques in webserver.
At any time web servers can be overloaded because of:
- Too much legitimate web traffic
- Thousands or even millions of clients hitting the web site in a short interval of time (DDoS) Distributed Denial of Service attacks
- Computer worms
- Millions of infected browsers and/or web servers
- limited on large web sites with very few resources (bandwidth, etc.)
- Client requests are served more slowly and the number of connections increases so much that server limits are reached
- Web servers required urgent maintenance or upgrade
- Hardware Software failures
To partially overcome load limits and to prevent overload we can use techniques like:
- Managing network traffic by using: Firewalls, Block unwanted traffic
- HTTP traffic managers- redirect or rewrite requests having bad HTTP patterns
- Bandwidth management and traffic shaping
- Deploying web cache techniques
- Use different domains to serve different content (static and dynamic) by separate Web servers,
- Add more hardware resources
- Use many web servers
These technique to limit the load on websites are called anti-overload techniques in web server.
AI is thinking...
13. Write short notes on:
a.
X Query
b.
Tag libraries
a. XQuery
XQuery is a functional query language used to retrieve information stored in XML format. It is same as for XML what SQL is for databases. It was designed to query XML data.
XQuery is built on XPath expressions. It is a W3C recommendation which is supported by all major databases.
E.g.
for $x in doc("books.xml")/bookstore/book
where $x/price>30
order by $x/title
return $x/title
b. Tag Libraries
In a Web application, a common design goal is to separate the display code from business logic. Java tag libraries are one solution to this problem. Tag libraries allow you to isolate business logic from the display code by creating a Tag class (which performs the business logic) and including an HTML-like tag in your JSP page. When the Web server encounters the tag within your JSP page, the Web server will call methods within the corresponding Java Tag class to produce the required HTML content.
A tag library defines a collection of custom actions. The tags can be used directly by developers in manually coding a JSP page, or automatically by Java development tools. A tag library must be portable between different JSP container implementations.
A custom tag library is made accessible to a JSP page through a taglib directive of the following general form:
<%@ taglib uri="URI" prefix="prefix" %>
AI is thinking...