Web Technology 2076(new)
Section A
AI is thinking...
Long Answer Questions
AI is thinking...
Attempt any two questions.[2x10=20]
AI is thinking...
1.Create web form for book search catalog. The form should contain a dropdown defining search type, a text box for search keyword, a radio button for download type true or false, now write PHP script to store data from the form into database table and also retrive the results from stored table in a new page.[10]
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Registration</title>
</head>
<body>
<h2>Book Search Catalog</h2>
<form method="POST" action="formSubmit.php">
<div>
<label for="country">Choose Search Type: </label>
<select name="searchtype">
<option value="history">History</option>
<option value="politics">Politics</option>
<option value="childrenbook">Children's Book</option>
<option value="drama">Drama</option>
<option value="science">Science</option>
</select>
</div>
<div>
<label for="name">Please enter name of book: </label>
<input type="text" name="name" id="name">
</div>
<div>
<label for="download">Download: </label>
<input type="radio" name="download" value="true">True
<input type="radio" name="download" value="false">False
</div>
<div>
<input type="submit" name="submit" value="Submit">
</div>
</form>
</body>
</html>
//formSubmit.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "webtech";
$tablename = "books";
if($_SERVER["REQUEST_METHOD"] == "POST"){
$searchtype = $_POST['searchtype'];
$name = $_POST['name'];
$download = $_POST['download'];
//connect to database
$conn = mysqli_connect($servername, $username, $password) or die(mysql_error()); //Connect to server
mysqli_select_db($conn, $dbname) or die("Cannot connect to database"); //Connect to database
// Insert the values into database
mysqli_query($conn, "INSERT INTO ".$tablename."(searchtype, name, download) VALUES ('$searchtype', '$name', '$download')");
Print '<script>alert("Congrats! Your Submission is Successfull!");</script>';
Print '<script>window.location.assign("display.php");</script>';
}
?>
//display.php
<?php
$db = "webtech";
$conn = mysqli_connect("localhost", "root","") or die(mysql_error());
mysqli_select_db($conn, $db) or die("Cannot connect to database");
$query = mysqli_query($conn, "Select * from books");
?>
<html>
<head>
<title>Displaying Data</title>
</head>
<body>
<table border="1">
<tr>
<th>Search Type</th>
<th>Book Name</th>
<th>Download Type</th>
</tr>
<?php
while($row = mysqli_fetch_array($query))
{
?>
<tr>
<th><?php echo $row['searchtype']; ?></th>
<th><?php echo $row['name']; ?></th>
<th><?php echo $row['download']; ?></th>
</tr>
<?php } ?>
</table>
<a href="index.html">Go back to Search New Book</a>
</body>
</html>
AI is thinking...
2. How can you create objects in Javascript? Create a HTML page containing a division with image and its description in paragraph. Write a javascript function to change the value of description in the paragraph during onmouseover and mouseout event on the image.[4+6]
A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. There are different ways to create new objects:
1. By using object literal: The syntax of creating object using object literal is given below:
object={property1:value1, property2:value2.....propertyN:valueN}
Example: const person = { name: 'Nisha', age: 22, hobbies: ['reading', 'singing', 'coding']};
2. By creating instance of Object directly (using new keyword): The syntax of creating object directly is given below:
objectname = new Object();
Example: const person = new Object ( { name: 'Nisha', age: 22, hobbies: ['reading', 'singing', 'coding']});
3. By using an object constructor (using new keyword): Here, we need to create function with arguments. Each argument value can be assigned in the current object by using this keyword.
Example:
function Person(name, age) {
this.name = name;
this.age = age;
}
const person = new Person("Nisha", 22);
Second part:
index.html
<!DOCTYPE html>
<html>
<head>
<title>TU</title>
<script type="text/javascript" src="web.js"></script>
</head>
<body>
<div>
<img src="images/tu.jpg" onmouseover="changeText()" onmouseout="defaultText()">
<div id="description">
<p>Department of CSIT, Tribhuvan University</p>
</div>
</div>
</body>
</html>
web.js
function changeText()
{
var display = document.getElementById('description');
display.innerHTML = "";
display.innerHTML = "Department of Computer Science and Informtion Technology, TU!! (Changed Text)";
}
function defaultText()
{
var display = document.getElementById('description');
display.innerHTML = "";
display.innerHTML = "Department of CSIT, Tribhuvan University";
}
AI is thinking...
3. How positioning of HTML elements can be done using CSS? Create a HTML page with a div with some content and two paragraph with some contents having id p1 and p2. Write external CSS for the div tag having fixed position with border style solid and width 2 px. the p1 should have relative position. The font type of p1 should be Arial and color should be red. The p2 have absolute position with top 0px and left 200px.[2+8]
The position property specifies the type of positioning method used for an HTML element. There are four different position values:
- Static Positioning: Static positioning is the default that every element gets. Static positioned elements are not affected by the top, bottom, left, and right properties.
- Fixed Positioning: An element with
position: fixed;is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. - Relative Positioning: Relative positioning changes the position of the HTML element relative to where it normally appears. Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position.
- Absolute Positioning: An element with position: absolute is positioned at the specified coordinates relative to our screen top-left corner.
Second Part:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Collegenote</title>
</head>
<body>
<div class="cn">
Collegenote is an educational platform to help IT students in their educational career.
</div>
<p id="p1">
Collegenote is currently focused on creating contents to help students in their study.
</p>
<p id="p2">
Students of B.Sc. CSIT, BIT and BCA can get updated notes, old questions and solutions for the easy learning.
</p>
</body>
</html>
style.css
.cn{
position:fixed;
border: 2px solid black;
}
#p1{
position: relative;
font-family: Arial;
color: red;
}
#p2{
position:absolute;
top: 0px;
left: 200px;
}
AI is thinking...
Section B
AI is thinking...
Short Answer Questions.[8x5=40]
AI is thinking...
Attempt any eight questions.[8x5=40]
AI is thinking...
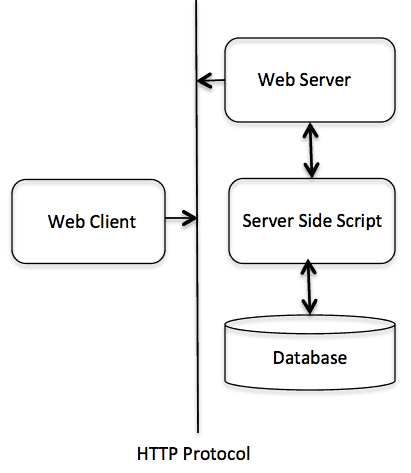
4. What is HTTP protocol? Define HTTP Request and Response.[2+3]
HTTP is a TCP/IP based communication protocol, that is used to deliver data (HTML files, image files, query results, etc.) on the World Wide Web. The default port is TCP 80, but other ports can be used as well. It provides a standardized way for computers to communicate with each other. HTTP specification specifies how clients' request data will be constructed and sent to the server, and how the servers respond to these requests.

HTTP works as a request-response protocol between a client and server. For example: A client (browser) sends an HTTP request to the server; then the server returns a response to the client. The response contains status information about the request and may also contain the requested content.
- HTTP Request: HTTP client sends an HTTP Request to the HTTP Server according to the HTTP standard, specifying the information the client like to retrieve from the Hypertext Transfer Protocol (HTTP) Server.
- HTTP Response: Once the HTTP Request arrived at the HTTP server, it will process the request and creates an HTTP Response message. The HTTP response message may contain the resource the HTTP Client requested or information why the HTTP request failed.
AI is thinking...
5. Create a HTML page with tags header, article and footer. Insert alink containing mail to info@iost.edu.np in the footer tag. Set the keywords "iost", "csit" using Meta tag in the page.[5]
AI is thinking...
6. How jQuery animate can be used to create custom animation? Write syntax with sample script.[2+3]
The animate() method performs a custom animation of a set of CSS properties. This method changes an element from one state to another with CSS styles. The CSS property value is changed gradually, to create an animated effect. Only numeric values can be animated (like "margin:30px"). String values cannot be animated (like "background-color:red"), except for the strings "show", "hide" and "toggle".
Syntax:
$(selector).animate({ properties }, duration, callback);
- properties parameter defines the CSS properties to be animated.
- duration parameter is optional and specifies the duration of the effect. It can be set as "slow" , "fast" or milliseconds.
- callback parameter is also optional and it is a function which is executed after the animation completes.
Example:
AI is thinking...
7. What is the use of JSON? How can you parse a JSON, illustrate with an example.[1+4]
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa).
Structure:

Example:
{
"name": "Archana",
"age": 22
}
The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string.
Syntax: JSON.parse(text);
- text is the string to parse as JSON.
Example:
const json = '{"name":"Archana, "age":22}';
const obj = JSON.parse(json);
console.log(obj.name); // expected output: Archana
console.log(obj.age); // expected output: 22
AI is thinking...
8. What is XML? Create an XML file containing records of employee having elements of simple and complex types.[1+4]
AI is thinking...
9. How XSD of a XML file is created? Illustrate with an example.[2+3]
AI is thinking...
10. How can you define variables in PHP? Define any two variable of string types and display their results after concatenation.[1+4]
In PHP, a variable is declared using a $ sign followed by the variable name.
$variablename = value;
E.g.
$str="hello string";
$x=200;
$y=44.6;
Second Part:
<?php
$fname = 'Jayanta'; // First String
$lname = 'Poudel'; // Second String
$fullname = $fname." ".$lname; // Concatenation Of String
echo " $fullname \\n"; // print Concatenate String
?>
AI is thinking...
11. How web pages can be made responsive using media queries ? Illustrate with an example.[2+3]
CSS Media Queries allow us to create responsive websites that look good on all screen sizes, from desktop to mobile. It uses the @media rule to include a block of CSS properties only if a certain condition is true. A media query consists of a media type and can contain one or more expressions, which resolve to either true or false.
@media not|only mediatype and (expressions) {
CSS-Code;
}
The result of the query is true if the specified media type matches the type of device the document is being displayed on and all expressions in the media query are true. When a media query is true, the corresponding style sheet or style rules are applied, following the normal cascading rules.
Example:
AI is thinking...
12. Why inline frames are used? Create a HTML page containing iframe within a paragraph. The iframe have source to http://www.tuiost.edu.np and its height and width are 200px and 400px respectively.[1+4]
An inline frame is used to embed another document within the current HTML document. The HTML <iframe> tag specifies an inline frame.
Syntax: <iframe src="url" title="description"></iframe>
index.html
AI is thinking...